프로젝트 생성
폴더 생성 후 npx를 통해 Next 프로젝트를 생성한다.
npx create-next-app@latest"script": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint",
}Next에는 React와는 다르게 dev-build-start 로 구성되어있다.
npm run dev를 통해 개발환경을 실행한다.
npm run dev

Next의 페이지와 라우팅 구조
React와의 차이점
Next와 React의 가장 큰 차이점은 라이브러리와 프레임워크라는 차이점이다.
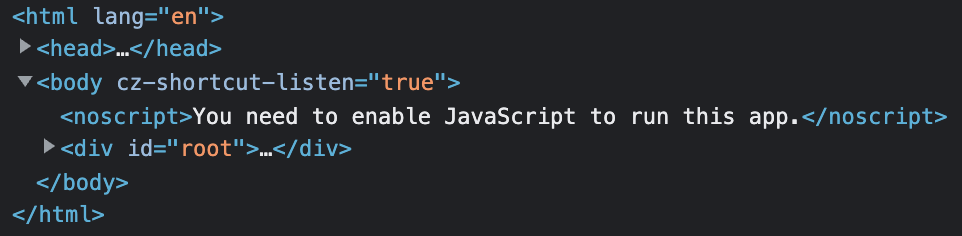
React에는 ReactDOMRender라는 함수가 자동으로 생성된다.
그래서 React로 생성된 html을 보면 root의 id를 하고있는 div태그가 전부다.

브라우저가 자바스크립트를 클라이언트로부터 다운받아 UI를 렌더링 하는 것이다.
크롬 개발자도구의 네트워크에서 쓰로틀링을 걸어보면 확실히 이해할 수 있다.

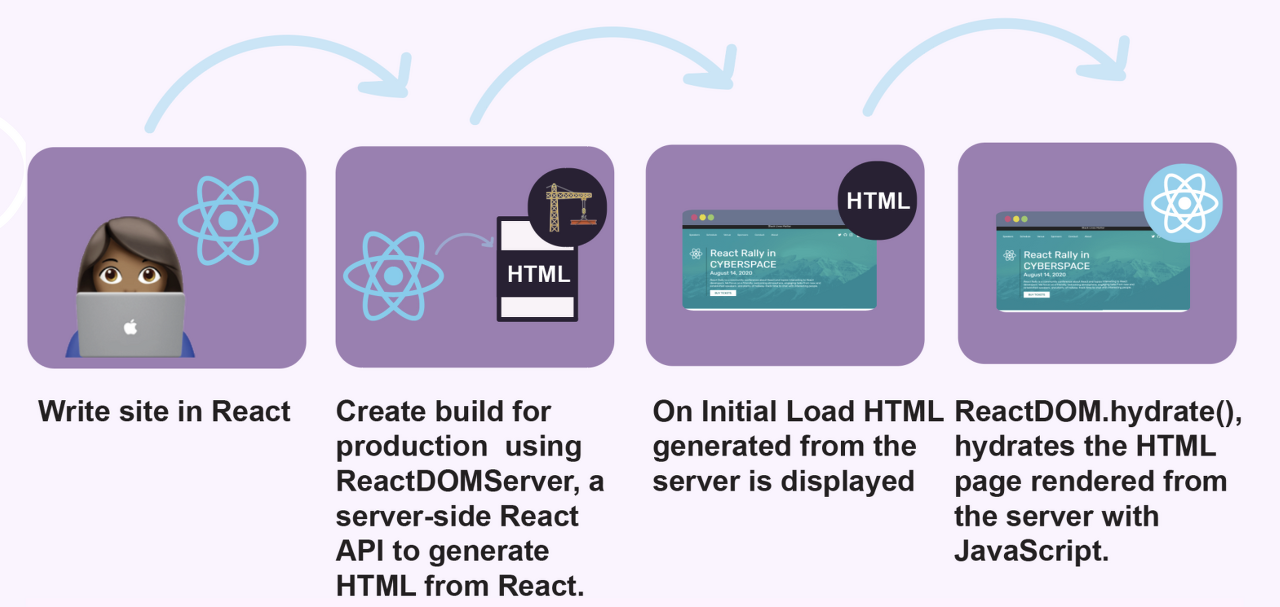
이와 다르게 Next는 React를 백엔드(클라이언트)에서 동작시켜서 페이지를 미리 만드는데(Pre-rendering), 그때 React가 컴포넌트들을 렌더링한다.
렌더링이 끝나면 html파일로 렌더링되고 Next가 그 html파일을 페이지의 소스코드에 넣어준다.
그래서 유저가 Next로 제작된 페이지로 접속하게 되면 첫 화면에서 미리 렌더링 된 html화면을 볼 수 있는 것이다.

접속하는 순간 클라이언트로 수많은 스크립트들을 요청하고 클라이언트측으로부터 스크립트 다운이 완료 됐을 때 React 앱이 되는데, React를 프론트엔드 안에서 실행하는 것을 Hydration이라고 한다.
그리고 React가 최종적으로 로딩이 되면 기본적으로 이미 존재하는 다른 요소들과 연결이 되어서 일반적인 React 앱이 된다.
컴포넌트 생성
React는 클래스형 혹은 함수형 컴포넌트를 생성하고 렌더링이 필요한 App컴포넌트 안에서 호출해서 ReactDOMRender을 통해 렌더링 되는 방식이라면, Next는 pages폴더 안에 만든 컴포넌트를 생성하면 브라우저의 경로 뒤에 동일한 url을 넣으면 해당 컴포넌트가 자동으로 렌더링 된다.



index는 홈페이지를 의미해서 URL에 / 혹은 아무것도 붙지 않는다.
그리고 컴포넌트생성 역시 React와 달리 파일이름이 그대로 URL로 입력되기 때문에 export할 때의 이름은 중요하지 않다.
export default function Home() {
return (
<div>
<NavBar />
<h1>Hello</h1>
</div>
);
}export default만 잘 입력해주면 된다.
라우팅
Next에서 a태그(anchor)를 쓰면 페이지를 이동하기 위해 브라우저가 새로고침 하기 때문에 느려진다.
따라서 Next에서 쓰는 특정 컴포넌트를 이용해야한다.
<Link href='/'>Home</Link>;
<Link href='/about'>About</Link>;Link 컴포넌트다.
강의와 구글링에서는 Link컴포넌트 안에 a태그를 사용해서 클래스나 다른 속성을 지정하도록 찾아볼 수 있었는데 최근에 나온 Next13 버전에서는 Link컴포넌트에 직접 속성을 추가할 수 있다.
이전 버전처럼 링크 안에 a태그를 사용하려면 npx로 패키지를 추가해서 사용 하면된다.
npx @next/codemod new-link