iTerm2과 Oh My Zsh를 이용해서 터미널을 커스텀 해봤다.
- 사용자 이름 변경 + 이모티콘
- 테마 바꾸기
- New line 적용하기
- VisualStudio Code에 적용하기
설치
Homebrew 설치
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"iterm2 설치
brew install iterm2zsh 설치
brew install zshOh My ZSH 설치 스크립트
sh -c "$(curl -fsSL https://raw.github. com/ohmyzsh/ohmyzsh/master/tools/install.sh)"커스터마이징
폰트 적용
brew tap homebrew/cask-fonts
brew install font-fira-code피라폰트 적용하고 iTerm의 설정에서 폰트 설정해준다.

테마 적용
open ~/.zshrczshrc 파일을 열어 ZSH_THEME 부분을 수정하고 저장한다. 나는 agnoster를 선택했다.
Themes
🙃 A delightful community-driven (with 2,100+ contributors) framework for managing your zsh configuration. Includes 300+ optional plugins (rails, git, macOS, hub, docker, homebrew, node, php, pyth...
github.com

아래 코드로 변경사항을 즉시 적용시킬 수 있다.
source ~/.zshrc사용자 이름 변경
open ~/.zshrczshrc 파일을 열어서 prompt_context() 부분을 찾아 아래와 같이 설정한다.
prompt_context() {
# Custom (Random emoji)
emojis=("🐿" "🤍" "💛" "🐰" "🐥" "🦋" "🌈" "🍻" "🚀" "🍒" "🌙")
RAND_EMOJI_N=$(( $RANDOM % ${#emojis[@]} + 1))
prompt_segment black default "사용자이름 ${emojis[$RAND_EMOJI_N]}"
}원하는 이모티콘과 이름으로 변경해서 사용하면 된다. (난 로켓이 좋아)
줄바꿈 적용
첫번째 줄에 [이름 - 현재 위치] 가 표시되기 때문에 명령어가 잘릴 수도 있다. 줄바꿈을 통해 명령어는 다음 줄에 입력되도록 한다.
나는 agnoster 테마를 적용해서 아래처럼 설정 파일을 열었다.
open ~/.oh-my-zsh/themes/agnoster.zsh-theme
또는
open ~/.oh-my-zsh/themes/(테마명).zsh-theme하단에 아래와 같은 코드가 있다. prompt_hg 와 prompt_end 사이에 prompt_newline 을 넣어준다.
## Main prompt
build_prompt() {
RETVAL=$?
prompt_status
prompt_virtualenv
prompt_aws
prompt_context
prompt_dir
prompt_git
prompt_bzr
prompt_hg
prompt_newline <<<<
prompt_end
}그리고 아래의 코드를 추가해주면 된다.
prompt_newline() {
if [[ -n $CURRENT_BG ]]; then
echo -n "%{%k%F{$CURRENT_BG}%}$SEGMENT_SEPARATOR
%{%k%F{blue}%}$SEGMENT_SEPARATOR"
else
echo -n "%{%k%}"
fi
echo -n "%{%f%}"
CURRENT_BG=''
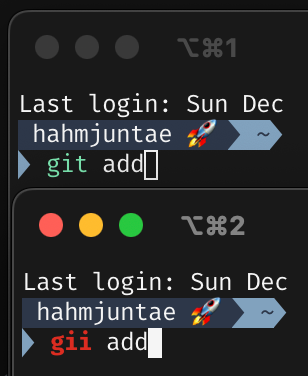
}명령어 하이라이팅
brew install zsh-syntax-highlighting위 코드로 하이라이팅 패키지를 설치한다.
📌 M1이상
source /opt/homebrew/share/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh
📌 intel Mac
source /usr/local/share/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh위 코드로 설치하면 틀린 명령어와 올바른 명령어를 올바르게 구분해준다.

VS Code에 적용
설정 - settings.json파일에 아래의 코드를 추가하면 정상적으로 터미널에 반영이 된다.
"editor.fontFamily": "FiraCode-Retina",
"editor.fontLigatures": true,추가로 터미널 테마는 아래 링크에서 가져올 수 있다.
Base16 Terminal Colors for Visual Studio Code
glitchbone.github.io
마음에 드는 테마를 선택해 코드를 복사하여 settings.json에 적용하면 된다.


완성
