메인페이지 UI완성
layout은 아래와 같이 나눴다.

상단에는 NavBar와 네이버 명언에서 크롤링해온 데이터가나오는 롤링배너를 위치시켰다.

메뉴의 구성은 아래와 같이 나눴다.
- Write : 글쓰기
- Collection : 좋아요 누른 글만 모아보는 페이지
- Diary : 한줄일기를 작성할 수 있는 페이지
- Request : 요청사항을 적는 페이지
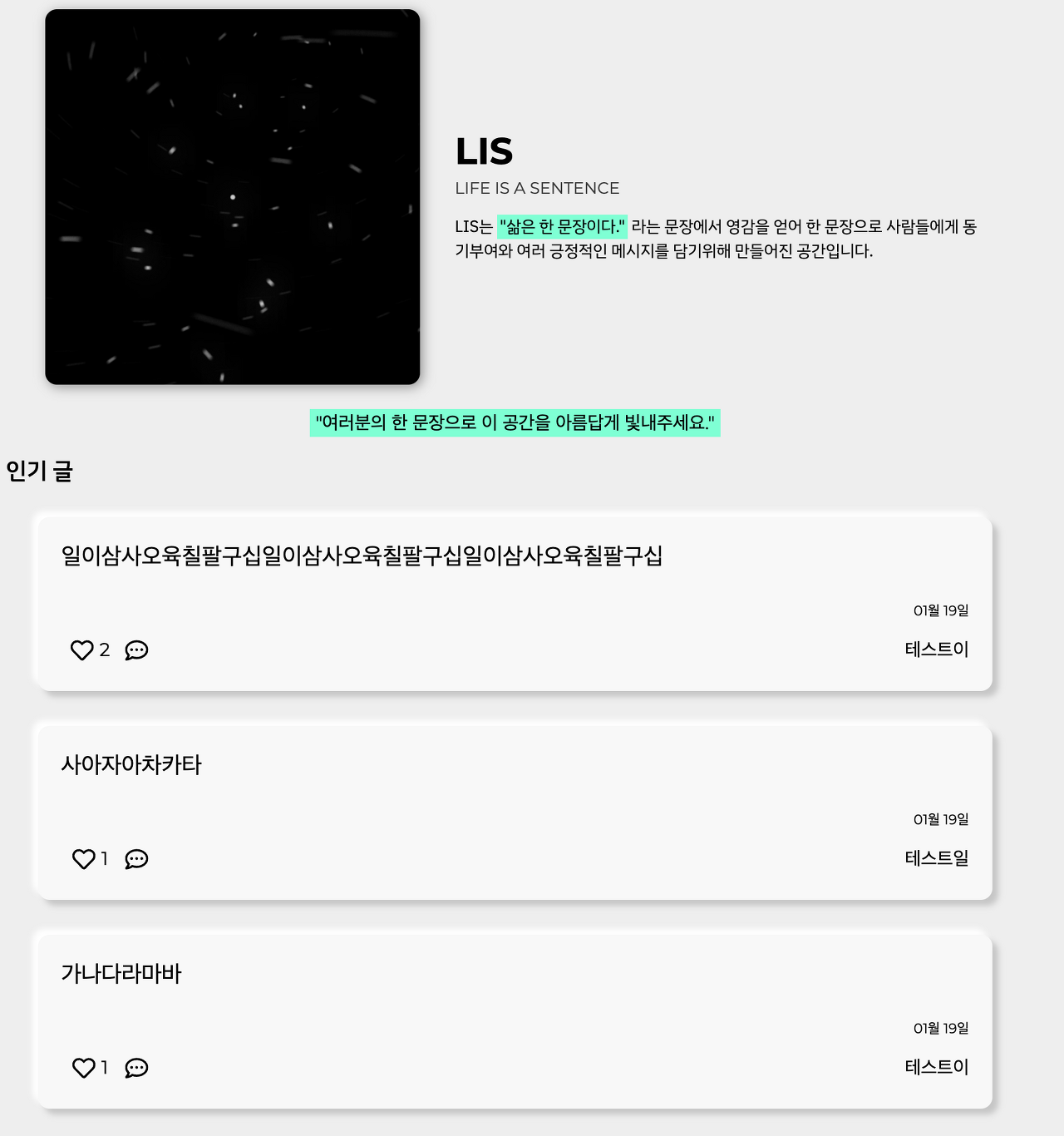
홈의 왼쪽 구간에는 사이트에 대한 설명과 인기글 3개를 보여준다.

GIF이미지는 여러 이야기들이 한공간에 모이는 느낌이 드는 이미지로 선정했다.

가운데 구간은 최신글 리스트를 보여준다. react-scrollbar를 사용하여 스크롤이 가능하도록 구현했다.

마지막으로 오른쪽 구간은 접속중인 유저목록과 글쓰기 플로팅 버튼을 보여준다.

온라인 유저가 리스트 처음으로 오도록
원래는 모든 유저리스트 중에 온라인 유저에 파란색 불만 들어오게 해놨지만 유저가 많아질 수록 온라인인 유저가 보이지 않을 것 같아 온라인 유저만 찾아 맨 위로 올리도록 새로 배열을 만들어 정렬해서 저장했다.
// 온라인 유저가 맨 위에 위치하도록 배열 순서 바꾸기
let sortedUsers = [];
allUsers.forEach((user, i) => {
if (onlineList.indexOf(user) !== -1) {
allUsers.splice(i, 1);
sortedUsers.push(user);
}
});
sortedUsers.push(...allUsers);전체 유저의 배열중에 온라인인 유저가 해당하는 인덱스 값을 지우고 새로운 정렬된 유저배열에 온라인인 유저를 push한다.
그리고 그 새로운 배열 뒤에 온라인유저가 지워진 전체 유저의 배열을 스프레드 문법으로 추가해준다.
새로운 배열을 똑같이 map함수로 렌더링 시키면 끝!
{
sortedUsers.map((user, i) => {
const isOnline = onlineList.indexOf(user);
return (
<List className={isOnline < 0 ? 'offline' : 'online'} key={i}>
<Link to={`/${user}`}>{user}</Link>
</List>
);
});
}
글 리스트 react-scrollbar 적용
글 리스트 중에서 구간을 넘치는 내용은 react-scrollbar를 사용했다.

css에서 overflow를 사용해서 적용 할 수도 있지만 react-scrollbar의 장점은 autoHide와 autoHeight기능이 있어 좋다.
말그대로 내용에 맞춰 자동으로 height값을 지정할 수 있고, 일정 시간이 지나면 스크롤바가 사라지도록 하는 설정이다.
<Scrollbars autoHeight autoHide autoHideTimeout={500} autoHideDuration={200}>
{sortedUsers.map((user, i) => {
const isOnline = onlineList.indexOf(user);
return (
<List className={isOnline < 0 ? 'offline' : 'online'} key={i}>
<Link to={`/${user}`}>{user}</Link>
</List>
);
})}
</Scrollbars>원하는 내용을 <Scrollbars> 태그로 감싸고 옵션을 부여하면 된다. 사용이 간단하다.
